
Salam, wuff, alhamdulillah ilmuwebsite kembali menjadi sesuatu yang diharapkan kembali di dunia web development, tentunya dalam memberikan edukasi untuk para pemula khusus di dunia web development, dan web design. Meski terkadang disini kami pun memberikan tutorial seperti Desain Grafis, Arsitektur Interior, FotoGrafi, Jaringan komputer, dll.
Baiklah mari kita masuk ke dalam topik utama, kali ini akan kita mempelajari kembali studi kasus bagaimana
membuat popup.
Apakah itu
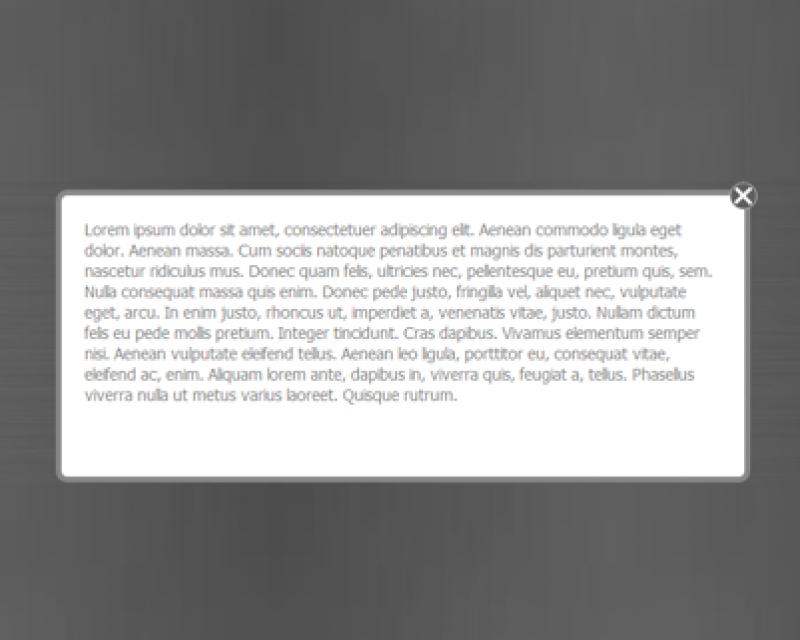
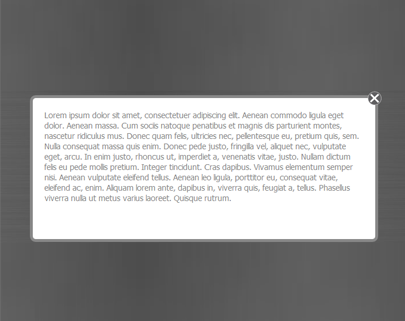
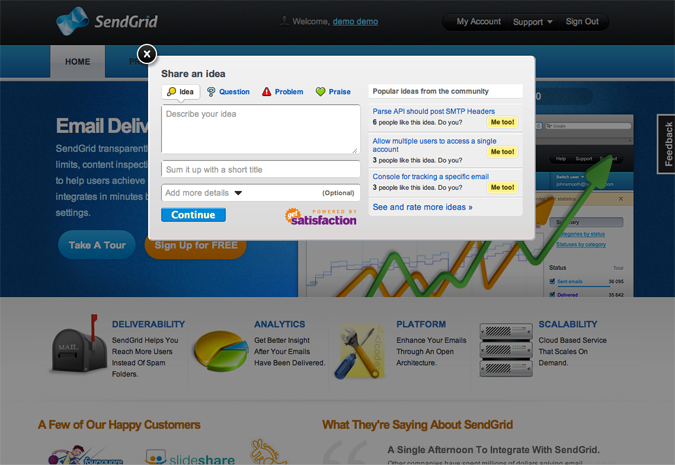
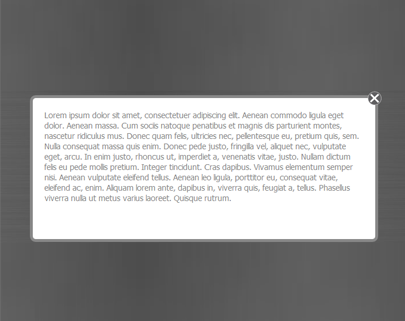
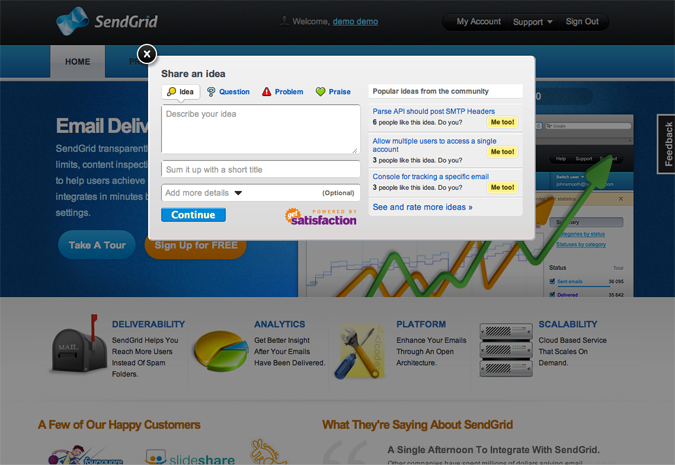
popup. Dari pada saya menjelaskan sangat jauh, lebih baik Anda lihat sendiri contohnya adalah seperti ini.

Ketika Anda memasuki website biasanya kadang terdapat/muncul popup seperti ini, atau ketika Anda ber-facebook-an pun seringkali menemukan popup dalam facebook. Nah, namun bagaimana caranya
membuat popup ?
Sebagian besar web designer lebh memilih menggunakan plugin jquery, ketimbang membuat sendiri, padahal sebetulnya ketika meracik sendiri itu jauh lebih ringan, dan kodenya juga jauh lebih efisien, dan tidak banyak barisan kode yang terbuang percuma tidak terpakai. Namun bagaimana sih cara
membuat popup?
Silahkan klik button di bawah ini untuk melihat demonya
Lihat Demo
Pertama-tama kita buat terlebih dahulu HTML kosongnya.
<!DOCTYPE>
<html>
<head>
</head>
<body>
</body>
</html>
Lalu kita persiapkan agar halaman tersebut bisa mengeksekusi jquery.
<!DOCTYPE>
<html>
<head>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
});
</script>
</head>
<body>
</body>
</html>
Selanjutnya adalah menyiapkan terlebih dahulu, elemen html yang dibutuhkan untuk tampil ketika halaman di load, yakni si popup itu sendiri.
<!DOCTYPE>
<html>
<head>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
});
</script>
</head>
<body>
<!-- bagian popup -->
<div class="popup">
<div id="box">
<a class="close" href="#">X</a>
</div>
</div>
<!-- akhir dari popup -->
<h1>Judul Artikel</h1>
<p>ini artikelnya</p>
</body>
</html>
Kemudian script css stylenya, bagian penting :
<!DOCTYPE>
<html>
<head>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
});
</script>
<style type="text/css">
body{
width:100%;
height:100%;
margin:0;
padding:0;
}
div.popup{
position:fixed;
top:0;
bottom:0;
left:0;
right:0;
width:100%;
height:100%;
background: rgba(0,0,0,.8);
}
div#box{
margin:5% auto;
background:#fff;
width:50%;
height:50%;
-webkit-box-shadow:0 0 15px #000;
-moz-box-shadow:0 0 15px #000;
box-shadow:0 0 15px #000;
}
a.close{
text-decoration:none;
color:#000;
margin:10px 15px 0 0;
float:right;
font-family:tahoma;
font-size:20px;
}
</style>
</head>
<body>
<!-- bagian popup -->
<div class="popup">
<div id="box">
<a class="close" href="#">X</a>
</div>
</div>
<!-- akhir dari popup -->
<h1>Judul Artikel</h1>
<p>ini artikelnya</p>
</body>
</html>
Perhatikan potongan kode di bawah
div.popup{
position:fixed;
top:0;
bottom:0;
left:0;
right:0;
width:100%;
height:100%;
background: rgba(0,0,0,.8);
}
Ini memiliki arti bahwa div.popup itu memiliki position fixed, ketika browser scrollbar di gulung dia akan tetap pada posisinya, kemudian width 100% dan height 100% membuat dia memenuhi browser, di perkuat dengan top bottom left right 0. Jadilah ia popup.
Lalu bagaimana menutup popupnya ? Caranya adalah dengan jquery event click.
Kode lengkapnya untuk tutorial ini adalah :
<!DOCTYPE>
<html>
<head>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('a.close').click(function(eve){
eve.preventDefault();
$(this).parents('div.popup').fadeOut('slow');
});
});
</script>
<style type="text/css">
body{
width:100%;
height:100%;
margin:0;
padding:0;
}
div.popup{
position:fixed;
top:0;
bottom:0;
left:0;
right:0;
width:100%;
height:100%;
background: rgba(0,0,0,.8);
}
div#box{
margin:5% auto;
background:#fff;
width:50%;
height:50%;
-webkit-box-shadow:0 0 15px #000;
-moz-box-shadow:0 0 15px #000;
box-shadow:0 0 15px #000;
}
a.close{
text-decoration:none;
color:#000;
margin:10px 15px 0 0;
float:right;
font-family:tahoma;
font-size:20px;
}
</style>
</head>
<body>
<!-- bagian popup -->
<div class="popup">
<div id="box">
<a class="close" href="#">X</a>
</div>
</div>
<!-- akhir dari popup -->
<h1>Judul Artikel</h1>
<p>ini artikelnya</p>
</body>
</html>
Silahkan klik button di bawah ini untuk melihat demonya
Lihat Demo
Sekian Tutorial JQuery Kasus
Bagaimana Membuat Popup. Selamat Mencoba
 Salam, wuff, alhamdulillah ilmuwebsite kembali menjadi sesuatu yang diharapkan kembali di dunia web development, tentunya dalam memberikan edukasi untuk para pemula khusus di dunia web development, dan web design. Meski terkadang disini kami pun memberikan tutorial seperti Desain Grafis, Arsitektur Interior, FotoGrafi, Jaringan komputer, dll.
Baiklah mari kita masuk ke dalam topik utama, kali ini akan kita mempelajari kembali studi kasus bagaimana membuat popup.
Apakah itu popup. Dari pada saya menjelaskan sangat jauh, lebih baik Anda lihat sendiri contohnya adalah seperti ini.
Salam, wuff, alhamdulillah ilmuwebsite kembali menjadi sesuatu yang diharapkan kembali di dunia web development, tentunya dalam memberikan edukasi untuk para pemula khusus di dunia web development, dan web design. Meski terkadang disini kami pun memberikan tutorial seperti Desain Grafis, Arsitektur Interior, FotoGrafi, Jaringan komputer, dll.
Baiklah mari kita masuk ke dalam topik utama, kali ini akan kita mempelajari kembali studi kasus bagaimana membuat popup.
Apakah itu popup. Dari pada saya menjelaskan sangat jauh, lebih baik Anda lihat sendiri contohnya adalah seperti ini.
 Ketika Anda memasuki website biasanya kadang terdapat/muncul popup seperti ini, atau ketika Anda ber-facebook-an pun seringkali menemukan popup dalam facebook. Nah, namun bagaimana caranya membuat popup ?
Sebagian besar web designer lebh memilih menggunakan plugin jquery, ketimbang membuat sendiri, padahal sebetulnya ketika meracik sendiri itu jauh lebih ringan, dan kodenya juga jauh lebih efisien, dan tidak banyak barisan kode yang terbuang percuma tidak terpakai. Namun bagaimana sih cara membuat popup?
Silahkan klik button di bawah ini untuk melihat demonya
Lihat Demo
Pertama-tama kita buat terlebih dahulu HTML kosongnya.
Ketika Anda memasuki website biasanya kadang terdapat/muncul popup seperti ini, atau ketika Anda ber-facebook-an pun seringkali menemukan popup dalam facebook. Nah, namun bagaimana caranya membuat popup ?
Sebagian besar web designer lebh memilih menggunakan plugin jquery, ketimbang membuat sendiri, padahal sebetulnya ketika meracik sendiri itu jauh lebih ringan, dan kodenya juga jauh lebih efisien, dan tidak banyak barisan kode yang terbuang percuma tidak terpakai. Namun bagaimana sih cara membuat popup?
Silahkan klik button di bawah ini untuk melihat demonya
Lihat Demo
Pertama-tama kita buat terlebih dahulu HTML kosongnya.