Download Video Tutorial Web Bot Development
Begitu pentingnya kedudukan gambar pada suatu artikel / news dan tentu hal yang harus ada ketika menyajikan tutorial. Gambar/image hadir sebagai pendukung dari pembahasan yang ada dalam artikel / news, maupun sebagai konten utama tutorial, karena tutorial membutuhkan gambar untuk menjelaskan cara langkah demi langkah. Kendala yang umum ditemui adalah gambar memakan resource hd server/hosting, dan gambar tentunya memperlambat proses loading, karena selain memakan resource hd si server juga gambar pun memakan bandwith si visitor. Sehingga banyak solusi yang bermunculan seperti saran untuk melakukan kompresi gambar sebelum diupload, atau kompresi gambar dilakukan otomatis oleh plugin yang ditanam dalam web server semacam apache maupun nginx. Begitulah ya.
Mari kita ke topik pembahasan utama. Kita akan kupas satu demi satu mengenai format gambar web yang ada di dunia maya. Apabila kita bandingkan satu persatu format gambar yang ada dan lumrah digunakan dalam dunia per-website-an. Kurang lebih ada 3 jenis, yakni PNG, GIF dan JPG.
PNG merupakan format sederhana yang biasa digunakan dalam dunia per-website-an support transparansi dan kompresi yang lossless. Hal ini memungkinkan anda untuk bisa menentukan alpha channel pada gambar anda, membuat area yang transparan, serta pilihan untuk mengaktifkan lossless. Kualitas gambar menjadi sama dengan gambar aslinya, namun menjadikan ukuran filenya cenderung agak lebih besar.
Sedangkan GIF, sebagai format lain yang lumrah ditemui, mendukung transparansi dan animasi. Format GIF berisi dua tahap kompresi, lossy palletization (membatasi seluruh gambar hanya 256 warna) diikuti oleh lossless LZW kompresor, Proses kuantisasi warna gambar hanya 256 sehingga tentunya berpengaruh kepada pengurangan kualitas gambar secara sangat signifikan, atau mengorbankan ukuran yang lebih besar untuk mendaptkan kualitas gambar yang lebih baik.
Dan yang terakhir adalah JPG adalah format terbaik untuk jika anda tidak memerlukan gambar yang support transparansi dan animasi. Format ini biasanya digunakan untuk menangani kompresi data foto berkualitas tinggi, tetapi menyediakan satu set dikonfigurasi opsi kompresi Lossy, intinya menjadikan gambar Anda tetap memiliki kualitas yang bagus namun pengorbanannya adalah ukuran gambar menyesuaikan jadi lebih besar.
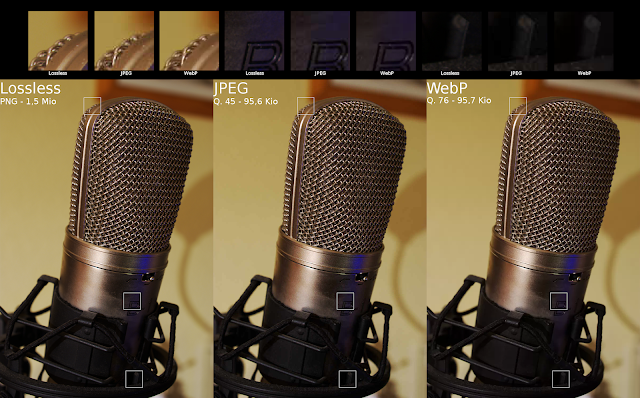
Apabila Anda menginginkan kualitas gambar yang bagus size tetap kecil, support transparansi dan animasi, disarankan untuk menggunakan format Webp. Bisa dibandingkan apabila ukuran 1280x800 photo dengan format PNG memiliki size 1,2MB, maka Webp memiliki kualitas gambar yang lebih bagus namun memiliki size hanya 59kb saja. Untuk melihat perbandingan format webp Anda bisa melihat video ini
Format WebP juga diklaim dapat menghemat hingga 30% lebih kecil ukurannya dibanding format JPG, namun tetap memiliki kualitas gambar yang baik. Tetapi sayangnya, format gambar baru ini belum diadopsi oleh semua web browser. Sehingga para pengembang web yang akan menggunakan format ini harus menyesuaikan dengan web browser yang digunakan oleh pengguna.

Jelas Webp memiliki banyak keunggulan, namun kekurangannya seperti yang dijelaskan tadi saat ini hanya berjalan secara default di Chrome, sedangkan di firefox atau IE harus menggunakan addon tambahan. Jika dijalankan di firefox tanpa addon format gambar WebP akan otomatis berubah menjadi PNG atau JPG.
Lalu bagaimana membuatnya?
Untuk bisa membuat format webp ada beberapa tools yang bisa digunakan, namun keduanya bukan membuat format webp namun mengkonversi dari gambar yang sudah ada. Jika Anda menginginkan gambar webp animasi berarti tentunya silahkan membuat gambar dengan format GIF Animasi atau PNG. Setelah itu dikonvert menggunakan dua tools, diantaranya XNConvert yang mana Anda bisa langsung mendownloadnya http://www.xnview.com/ atau menggunakan tools secara online CloudConvert https://cloudconvert.org/jpg-to-webp.
Selamat mencoba, selamat bereksperimen.
Dari berbagai sumber