Download Video Tutorial Web Bot Development
Favicon adalah icon kecil yang ada di url address bar, bisa juga masuk dalam daftar bookmark jika kita mem bookmark suatu situs yang mempunyai Favicon, untuk ukurannya favicon sendiri adalah 16 x 16 pixel.
Berikut tutorial nya bagaimana cara membuat Logo pada URL Address Browser:
caranya siapkan icon favorite anda, download icon-icon dibawah ini:
http://www.webdeveloper.com/favicon.ico
http://www.oscmax.com/favicon.ico
http://www.coffeecup.com/favicon.ico
http://unblock-url.qarchive.org/favicon.ico
http://www.pizzahut.com/favicon.ico
http://www.starbucks.com/favicon.ico

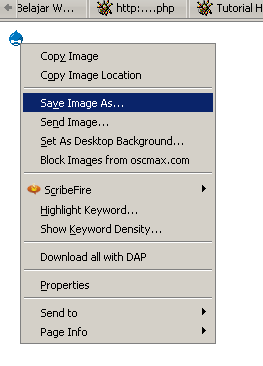
Setelah itu silahkan klik kanan salah satu icon, lalu pilih Save Image As.. -> lalu save
Cara pemasangannya bisa anda Upload dan letakkan di direcrtory root? dengan nama: favicon.ico
atau bisa juga letakkan tag di bawah ini dalam header anda
<head> .... <LINK REL="SHORTCUT ICON" href="http://www.yourwebsite.com/favicon.ico" /> </head>
