Diposting oleh: Ilmu Website
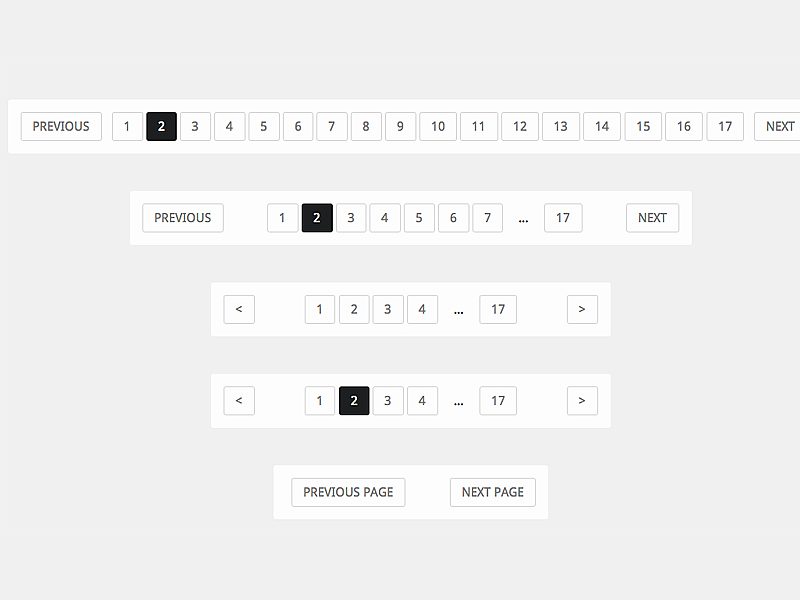
kategori: CSS
GRATIS!!! Materi Video Tutorial Web Bot Development Otomatisasi Pekerjaan Menggunakan Browser, Silahkan klik