Download Video Tutorial Web Bot Development
Ini adalah pertemuan terakhir untuk Basic Template, karena tahapan selanjutnya kita akan masuk menuju bagian yang lebih advanced. Sehingga praktik-praktik yang sebelumnya dilakukan itu menjadi bekal dalam untuk mendalami tingkat selanjutnya.
Yang kita akan pelajari saat ini adalah bagaimana membuat template wordpress dengan keadaan yang sesungguhnya. Maksudnya bagaimana?
Saya akan jelaskan lebih detilnya.
Dalam wordpress template ada beberapa file-file yang mewakili dari keutuhan template wordpress itu sendiri, file-file tersebut pernah saya jabarkan pada Basic template bagian 1. Kurang lebih daftar file dalam template wordpress adalah sebagai berikut :
404.php archive.php comments.php footer.php functions.php header.php images index.php page.php screenshot.png search.php searchform.php sidebar.php single.php style.css
Detilnya adalah sebagai berikut :
Jika melihat pada fitur wordpress, dimana ada bagian wordpress dinamakan sebagai page, page atau halaman itu dalam website company profile biasanya di isi dengan tentang kami dan lain-lain sebagainya, dengan kata lain menunjukkan halaman yang tidak ada klasifikasian atau pengkategorian, contoh page adalah misalkan buku tamu dan lain-lain
Namun dalam fitur wordpress yang utama ada juga yang dinamakan sebagai post , post ini biasanya berisi artikel yang tentunya ada dibawah klasifikasi kategori. Misalkan kategori kesehatan maka didalamnya akan berisi semua post / artikel yang memiliki kategori kesehatan. Ini adalah basic yang kuat menunjang dari pembuatan wordpress yang file-filenya terpisah.
Sehingga ...
BAGIAN UTAMA
Ketika seorang user mengakses halaman utama, index, dari website yang menggunakan wordpress, maka sesungguhnya dia mengakses template bagian index.php
Ketika seorang user mengakses halaman / page, maka sesungguhnya dia mengakses template bagian page.php
Ketika seorang user mengakses ke bagian kategori maka sesungguhnya dia mengakses template bagian archive.php
Ketika seorang user mengakses suatu artikel / post, maka sesungguhnya dia mengakses template wordpress bagian single.php
Ketika seorang user mencari artikel / post, maka sesungguhnya dia mengakses template wordpress bagian search.php
Untuk menunjang bagian-bagian template tersebut, maka bagian-bagian tubuh si template wordpress yang utama di pisah-pisah lagi
404.php (ini digunakan ketika user mengakses sebuah halaman yang tidak tercantum dalam database)
comments.php (ini bagian template yang hanya bisa dimunculkan / diletakkan pada halaman yakni page.php, dan artikel yakni bagian post.php)
footer.php (ini adalah bagian template yang diletakkan di semua template BAGIAN UTAMA)
functions.php (ini adalah bagian template yang berisi function-function yangdigunakan oleh semua bagian template)
header.php (ini adalah bagian template yang diletakkan di semua template bagian BAGIAN UTAMA)
searchform.php (ini bagian template yang hanya bisa dimunculkan / diletakkan pada halaman search.php)
sidebar.php (ini adalah bagian template yang diletakkan dibagian semua template BAGIAN UTAMA)
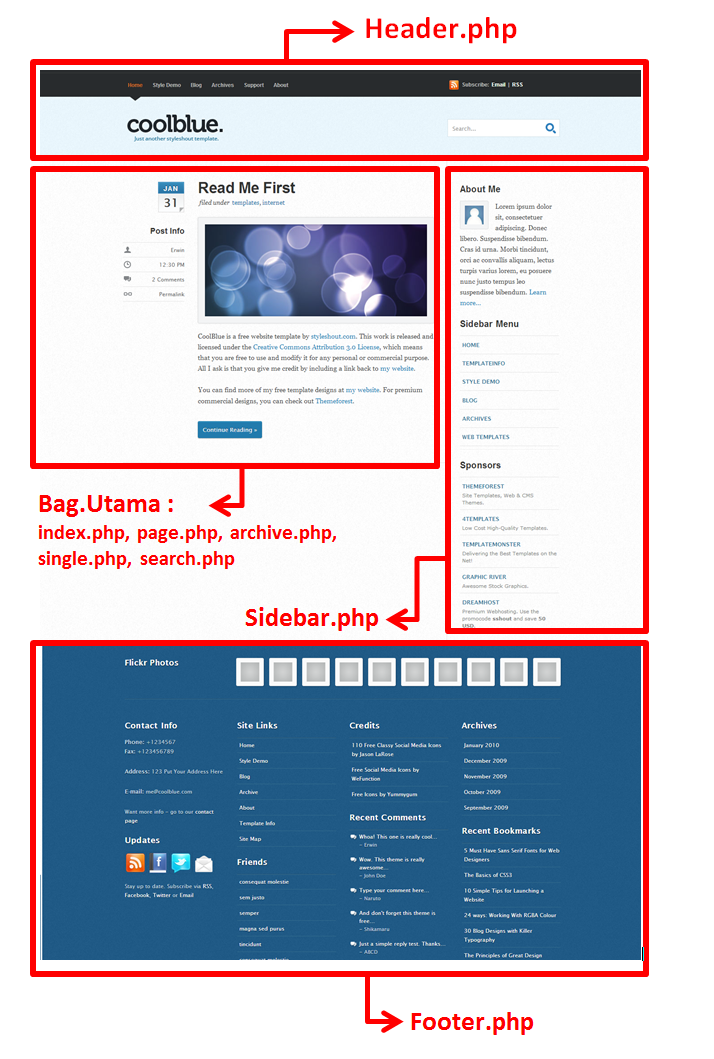
Berikut adalah bagan lengkapnya

Berikut adalah file lengkap untuk tutorial ini
1. File Template CoolBlue sebelum dijadikan kedalam template wordpress http://www.ilmuwebsite.com/wp-content/uploads/2014/04/coolblue-original.zip
2. File Template Wordpress Blank http://www.ilmuwebsite.com/wp-content/uploads/2014/04/blank-themes.zip
3. File Template CoolBlue yang sudah dijadikan ke dalam template wordpress http://www.ilmuwebsite.com/wp-content/uploads/2014/04/coolblue-wp-template.zip

