Download Video Tutorial Web Bot Development
Lama tidak membahas pembelajaran CSS. Perkembangan teknologi CSS terbilang pesat, kini banyak sekali turunannya, untuk kemudahan dan kenyamanan proses development dibuatlah CSS Framework dengan maksud tujuan yang variatif. Kemudian untuk membuat CSS lebih dynamic, dibuatlah SASS, menjadikan CSS memiliki variable nesting mixins inheritance. Dan lain sebagainya. Muhun maaf, kali ini belum akan bahas itu semua.
Dalam pembuatan suatu layout web, menjadi keperluan yang teramat pokok menggunakan gambar sebagai bagian dari desain suatu halaman website. Intinya gambar/photo betul-betul diperlukan.
Ada suatu kondisi dimana, nantinya Anda akan meletakkan teks menimpa photo/gambar, untuk alasan desain yang lebih elegan atau sekedar membuat tampilan lebih efisien, tidak boros memakan tempat.
Nah tentunya banyak teknis yang dilakukan untuk meletakkan teks menimpa photo/gambar, ada yang menggunakan tambahan div kemudian di buat gradasi transparent, ada yang menggunakan div tambahan lalu di buat blok hitam sehingga menutupi sebagian photo, kemudian di letakan teks berwarna putih di atasnya. Dan banyak lagi yang lainnya.
Namun ada kalanya hanya sekedar merubah gelap terang suatu photo, sehingga teksnya yang dibuat berwarna putih itu bisa terlihat, tanpa terpengaruh warna pada photo.
Anggap saja seperti ini, ada photo background yang ada awan atau langitnya, yang jelas berwarna terang bahkan putih, nah apabila teks berada di atasnya otomatis teks tersebut tidak akan terbaca lantaran warna putih bertemu putih. Gambarannya kurang lebih seperti ini ...

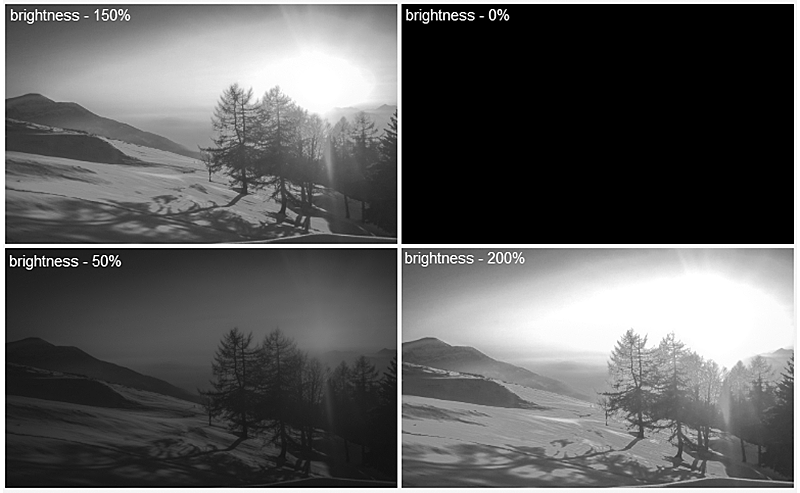
Apa yang bisa Anda lihat ? Mata sakit bukan? Nah solusinya agar teks bisa terlihat adalah kita akan mainkan brightness / gelap terang si imagenya menggunakan CSS. Bagaimana caranya. Mudah sekali, kita gunakan fitur filter yang ada dalam CSS. Anggaplah kita memiliki suatu elemen image, yang di wakili dengan tag img. Sehingga untuk menerapkan filter nya, kita cukup lakukan seperti ini .
1 2 3 |
img { filter: brightness(50%); } |
Anda bisa mengaturnya dalam hitungan persen, di sini saya menurunkan hingga 50% tingkat brightness imagenya.
Sehingga nanti hasilnya akan seperti ini ...

Bagaimana ? Mudah bukan? Silahkan di coba. Semoga bermanfaat.